In this GeneratePress review, I share my hands-on experience with this lean, fast, page builder friendly WordPress theme. I’m enjoying it a lot and have already made two GeneratePress sites – with a third in the making. They’re good examples of sites you can do with GeneratePress.
All three websites were designed 100% from scratch, using GeneratePress’ design panel for most of the work, with a touch of custom CSS sprinkled on top.

This may be the most sincere GeneratePress review you’ll come across. You may also find this one of the longest reviews of the GeneratePress WordPress theme. I hope you’ll enjoy it my friend:)
GeneratePress is a lean, fast theme. It recently won in my comprehensive performance review the fastest WordPress Themes for Your Page Builder. My longtime favorite, the official Beaver Builder theme (that comes with Beaver Builder Pro) also performed quite well. Yet, GeneratePress has some favorable features and qualities I couldn’t resist. I’ll cover those features (and more) in this review.
The first thing I came to appreciate about GeneratePress, is its simplicity. The user experience is smooth and easy: everything is where you expect it to be.
Feature-wise, it doesn’t have too many features. Nor too few. Just like the Beaver Builder theme, GeneratePress strikes a nice balance between flexibility and power vs simplicity and ease of use.
Here at WebMatros, simplicity is key. It’s easy to get overwhelmed by options, in a world of constant change. We don’t want feature-bloat – we want focused features that helps you spread your wings online.
My mission with WebMatros, is to cut through the endless clutter and noise, to find the simplest solutions that help you do so.
Essentially, I want you to have more time doing what you love, rather than fiddle and fuss with complex software.
About WebMatros Reviews
WebMatros = trustworthy, fair and insightful reviews that are always based on rigorous testing and research – focused on 3 carefully selected criteria:
- SIMPLICITY ☆ Is it intuitive and easy-to-use? Even if you had a hangover? And is it enjoyable to use?
- RELIABILITY ☆ Can you trust it? Is it stable / bug-free? And can you get help (videos, docs, support) if needed?
- FEATURES ☆ Does it meet your needs? Can it help you achieve your goals? And how is it different vs the alternatives?
Support future unbiased reviews by purchasing via the links in the review.
It helps a lot! Thank you ♡
Why GeneratePress Premium?
Wondering when you should use a theme like GeneratePress vs a typical ThemeForest theme?
ThemeForest themes like Avada, Enfold, Impreza, Flatsome and the X theme, are all multi-purpose themes, whose aim is to give you an out-of-the-box solution.
The typical downsides of such über-themes are:
- Bloated, slower code. Despite their best efforts to keep these themes lean, it’s often not possible, because they try to be everything to everyone.
- A more cumbersome user experience.
- Less flexible when it comes to designing your site. Layout templates may be plentiful, but still cookie-cutter. What you see is what you get. No more, no less.
As a professional web designer since 2008, I’ve rarely used these “super-ultra-everything” themes. They’re too difficult to customize to your liking. You waste hours disabling features and getting rid of superfluous stuff. They contain too much fluff. The resulting websites may look modern, yet generic.
What you want is a customized website, that does what YOU need it to, and looks exactly like YOU want. Hence, I often go with another kind of WordPress themes: design framework themes.
GeneratePress and similar themes like the Astra theme, OceanWP, Page Builder Framework, Hestia, and Genesis (read speed comparison here) are equally multi-purpose, but their approach is vastly different. Rather than out-of-the-box ready-to-go themes, they’re more like Lego bricks. Design frameworks, whose intent is to give you virtually unlimited design freedom. Most of it can be achieved using their built-in customizer panel, and what can’t be done that way, can be achieved with a little bit of code (CSS, HTML and possibly some PHP) here and there.
I ALWAYS use, and recommend using, framework-like themes like GeneratePress. You’ll save yourself a lot of wasted time later on. They can largely be considered fast, minimalist, simple WordPress themes. However, these themes aren’t perfect, and they aren’t for everyone.
Below are the potential downsides for framework-type themes like GeneratePress:
- They’re more reliant on the presence of a page builder plugin like Elementor, Beaver Builder, Divi Builder or Thrive Architect, to layout your pages.
- If you aren’t particularly design-savvy, you may be better off with a more finished, ready-to-go theme. Alternatively, you can use a framework-theme that comes with ready-made skins/templates – or use your page builder’s built-in templates. Both Beaver Builder and Elementor come with lots of professionally designed looks, which you can then customize freely.
- They may require a bit of coding here and there. Still, it’s easier to do, than with the cookie-cutter themes, because framework themes are made with the intent to be easily customizable. For easy customization, they have lots of so-called hooks you can… well… hook into, via the child theme’s functions.php file.
Going Premium
This is, first and foremost, a GeneratePress Premium review. So let’s dive straight into GeneratePress Premium.
GeneratePress Premium is an optional plugin that adds additional power to the GeneratePress theme.
The purchase and installation of GeneratePress Premium went smoothly.
Compared to competing themes like Astra Pro, OceanWP or Page Builder Framework, GeneratePress Premium doesn’t feel as full-featured as those other three. Or, maybe that’s not the right way to put it. Rather, I’d say GeneratePress Premium doesn’t have quite as many bells and whistles, as the other three.
Whether that’s a plus or a minus depends whether you need those bells and whistles – or not.
Personally, I prefer a lean theme, without lots of visual clutter in the settings and customizer panel, rather than a theme with a gazillion features. How about you?
Intuitive to the Core
The design options in the Customizer panel are well-organized. Everything’s laid out logically and neatly. The value of which shouldn’t be underestimated! A disorganized control panel is intensely taxing on our brains. And not only is is fatiguing – hunting for the right place to adjust an aspect of your site: is a waste of time.
Intuitive is the word here.
The flow in GeneratePress is so intuitive and logical, I felt at ease navigating its design options the very first day I began using it. Impressive, as I had a sluggish, foggy mind from too little sleep the previous night. This makes GeneratePress pass the WebMatros Hangover Test™ with bravado! GeneratePress is perfectly usable – even when you’re mentally compromised:)
All software should be like that, right? Not because I expect you to be drunk every day, but because complex software is equally frustrating when you’ve simply had a long day. We don’t want software that can only be used effortlessly when our mental faculties are at 100% – that’s a clear danger sign of overtly complex software.
Lean to the Core – Fast & Simple
We’re dealing with a lean theme here. One example is how you can set a default font for everything – by setting it just for the body. That way, you don’t have to set the font for everything.
Now, I realize that’s the way CSS works. But many themes are too damn dumb (sorry to be so frank) or “advanced”, to make things that simple for us. No no no… They expect us to set the frickin’ font for everything – separately. Incredibly idiotic, as it’s neither how CSS fundamentally works (the C stands for cascading) nor how typography works best: namely by sticking to one, two, max three fonts / typefaces.
GeneratePress is sensible in that regard. Thankfully.
Use What You Need – Disable the Rest
Furthermore, GeneratePress Premium lets you select which of its modules you wanna use. This prevents bloat and in turn simplifies your workspace. When upgrading to Premium, I was worried I’d be inundated with extra features I didn’t need, on top of the ones I did need. Thankfully, that’s not the case.
From a Design Perspective
Some may assume a framework theme’s default design is of low importance. After all, the purpose of such a theme, is to let you design your own site. Indeed! But fighting a bad default design from the start, is a frustrating, uphill battle.
GeneratePress’ Default Design
Aesthetically, GeneratePress is a fairly well-designed theme. It’s simple and doesn’t specifically mimic current or recent trends like flat design, material design, etc.
Its looks won’t get in the way of creating your own, unique design. However, it’s not an out-of-the-box WOW experience either.
You gotta do the work. Or, use some of Premium’s included templates in the Site Library.
Typography in GeneratePress
GeneratePress lets you choose which Google Font weights you wanna use, rather than default to all of them, as some themes do, carelessly adding bloat to our sites.
I like that. Makes no sense to waste bandwidth by loading font-weights you won’t be using anyway.
Responsive Design in GeneratePress
One thing you’ll likely want to adjust for mobile, is font-sizes. Particularly the headers, which may otherwise be bombastically big for small-screened mobile devices. Accordingly, the line-heights will also need some fine-tuning.
Fortunately, GeneratePress makes perfecting your mobile typography easy and intuitive, thanks to a little mobile-icon next to each header size. Clicking this lets you set that header’s size for mobile AND automatically switches to mobile preview, so you can easily see how well different font-sizes fit mobile screens like the iPhone.
Something baffles me though: some font-sizes are one-size-fits-all. I can set the responsive font-size for the Site Title, but not for the Site Tagline. What da hell? That’s kinda half-assed and half-baked.
Full-Width Page Builder Templates
Coming from Genesis, it’s great to see GeneratePress offering great full-width template options for page builder users. This is one of the many reasons I chose GeneratePress for my current and future website projects.
Perfect Padding (and Margins)
Yet another thing I like about GeneratePress is its Padding module. It provides granular control over the padding of f.e. headers, menus and menu items, the content area, widgets and more. Poorly adjusted margins and padding is one of the biggest culprits of bad web design – and it’s something many, even self-proclaimed “professional” web designers often fall prey to.
I believe the reason is that we humans tend to focus on what we can see: what’s “there” vs “not there”. Margins and padding isn’t really there – it’s the invisible air/whitespace surrounding the elements on the page. Hence many people overlook it when designing their websites.
So that’s a tip right there: if your web designs don’t measure up to your expectations aesthetically, chances are poor margins and padding is to blame.
Have no fear: GeneratePress will let you control those margins and padding:)
Elements
GeneratePress’ new Elements feature will let you do some powerful, quite nifty stuff.
There are 3 kinds of Elements in GeneratePress: Headers, Hooks, and Layouts.
Whenever you use any of the three elements, there is an Internal Notes tab. It gives you a text area where you can jot down your notes for that element. Very handy, in various scenarios.
The Hooks Element
Hooks are cool, if you’re up for some PHP-action on your sites. Here’s a quick walkthrough:
The Layouts Element
One thing makes me wonder… On layouts, and on individual pages for that matter, you can set the number of footer columns. Maybe it’s just me… but I can’t see any practical use for such a feature? The footer is usually a global element, and the same on all pages… So why would anyone want to change the number of footer columns on a per-page basis? If you have an answer, let me know in the comments! I’m curious regarding this seemingly superfluous feature.
That aside, the Layouts element is cool.
The Headers Element
Headers are, to me, the hottest and most useful Elements feature:
For the header’s background image, you can set it to use each page’s / post’s Featured Image as the background image.
And if the page/post doesn’t have a Featured Image assigned? No worriez: you can set a Fallback Image, which will be shown whenever a post or page doesn’t have a Featured Image assigned. Nicey. Neato.
You can also make the background image use parallax animation when the user scrolls the page, if you’re so inclined. The scrolling is fairly smooth, and it works well on mobile too.
Generally, I’m not a big fan of parallax effects, but in this case, I’ve actually used it, as it’s subtle and smooth (provided the user’s device is fast enough).
On top of your hero header background images, you can, transparently, overlay the menu, for a modern and simple look.
Overall, the Headers element is a powerful feature.
And so are the Hook and the Layout elements. All in all, Elements adds three very useful features to GeneratePress.
Note! The Astra Pro theme (a competitor to GeneratePress) has an almost identical feature for the creation of hero headers and custom layouts. In a moment, I’ll compare Astra vs GeneratePress. Read on!
The Site Library
GeneratePress Premium comes with a so-called site library – a collection of prebuilt designs you can use as an easy starting point for your own, unique website designs.
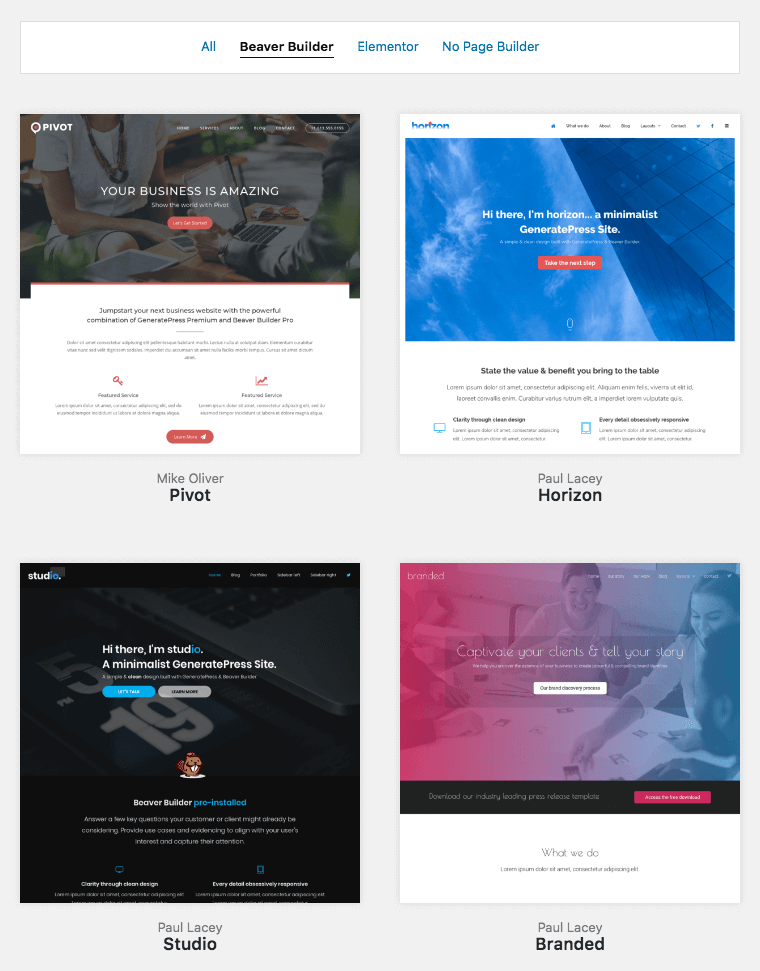
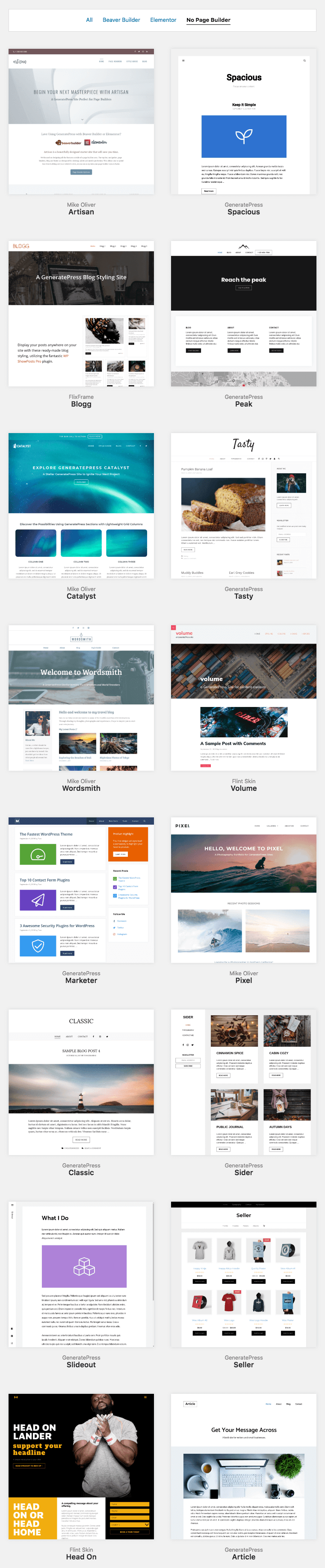
Writing this, there are 28 site templates: 4 for Beaver Builder users, 8 for Elementor users, and 16 general ones that anyone can use (incl. Beaver Builder and Elementor users) . Each site template focuses on a specific purpose, like f.e. a WooCommerce web shop, a food recipe blog, a photography portfolio, and so on.
The designs are modern, clean and of good quality. Aesthetically, I like some more than others. They range from “good” to “nice” – though not exactly “stunning” to the point where they’d win a design award. They’re simply solid designs for everyday, varied use.
For your convenience I’ve grabbed some screenshots of the available designs, which you can see below. Prepare to scroll ;o)
Beaver Builder templates

Elementor templates

Page builder independent templates

Nice templates, eh? Not too shabby:)
See more about the designs here »
Also feel free to look at a few of the sites I’ve recently designed, in GeneratePress: one for a local laundry service, another for a Danish rap music star, and a third one for my music production project, Tazmanian Ninja 🙂
Room for Improvement?
As good as GeneratePress is, it’s not perfect (few things in this world are). Below are the nuisances I’ve come across when working with it.
More menu layouts for desktop
While GeneratePress does let you choose between several menu layouts, they’re all horizontal on desktop devices. The common choice for most websites. Still, more diverse navigation layouts would be nice! Especially a vertical navigation bar. As most desktop screens are 16:9 (HD) ratio nowadays, there’s plenty space for a fixed, left-aligned sidebar menu. Visually, branding- and usability-wise, it works particularly well on sites for artists, writers, musicians, DJs, fashion designers, and more.
The above remarks only apply to desktops. On mobiles and tablets, GeneratePress offers a pretty cool slideout vertical menu.
In contrast, the official Beaver Builder theme (part of Beaver Builder Pro) will let you place your menus left, right and even at the bottom. Like GeneratePress, it’s a pretty fast theme, too.
On the other hand, the Beaver Builder theme doesn’t have GeneratePress’ nifty Elements feature for hero headers and such.
Long line-lengths on sidebar-less pages
A minor nuisance is the sidebar-less template. It makes the content area span the full container width, making it approximately 300 px wider (the width of your sidebar). Line-lengths of 1000 pixels vs 700 pixels certainly affects readability.
I’d prefer a centered content area, same width, simply without a sidebar.
Fortunately, it’s easy to fix with a bit of CSS in your child theme:
.no-sidebar div#page {
max-width: 745px;
}Picky about Color Pickers
From a web designer’s perspective, I don’t like the color picker in GeneratePress. It’s RGB-based. RGB is pretty common, but HSL / HSB is much faster to work with – and facilitates better web design.
The reason is simple: HSL gives you Hue, Saturation and Lightness//Luminance/Brightness sliders. This lets you adjust saturation and brightness while the hue (essentially “the color”) stays in place.
RGB makes that method of color scheme creation impossible.
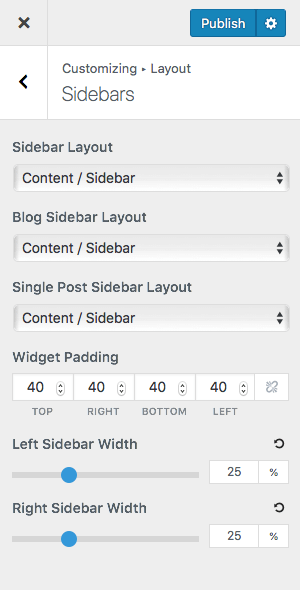
Sidebar width is set in… Percentages?
The sidebar width is set as a percentage of the total container/site width. Since sidebars often contain banners, and banner sizes are based on certain size-standards, I like to set my sidebar widths in pixels so the sidebar perfectly fits a 250 px or 300 px wide banner.

It’s not helped by the fact that the sidebar width percentage is set in 5 px increments. It can’t be set to f.e. 27% – the closest options are 25% and 30%.
It’s not the end of the world, but still…
Sections – Good or Bad?
Sections is a “mini-page-builder-ish” feature of GeneratePress. It lets you structure your page content into distinct sections, each with its own background color or background image. Check it out:
The sections aren’t compatible with Gutenberg. If you’re using Gutenberg, and activate Sections on a given page or post, Gutenberg will be deactivated on that page. Don’t worry: it won’t deactivate the Gutenberg plugin – your other pages and posts using Gutenberg will be unaffected and fine.
So it’s not really a problem as such. Rather a choice: use Gutenberg – or use GeneratePress’ Sections.
That said, I wish I could use both. Would be great having Gutenberg’s wonderful editor (yes: I’m a Gutenberg convert) as the content editor, inside each section.
Remember, sections are just that: distinct page sections with color- or image-backgrounds. It’s not a full-fledged page builder: there’s no easy built-in way to create columns.
Or… that’s not entirely true. You can either create columns by installing a lil’ plugin like f.e. Lightweight Grid Columns (also by the GeneratePress dev) or use shortcode-like HTML as seen below:
<div class="grid-33 tablet-grid-33 mobile-grid-100 first-column">
First column content
</div>
<div class="grid-33 tablet-grid-33 mobile-grid-100 second-column">
Second column content
</div>
<div class="grid-33 tablet-grid-33 mobile-grid-100 third-column">
Third column content
</div>However, Gutenberg lets you create columns already, so using Gutenberg as the content editor for sections would make more sense! I don’t know whether it’s technically possible at this point in time, but hopefully it’ll happen soon?
Sections vs Gutenberg
Frankly, I prefer Gutenberg – or a real, full-on page builder like Beaver Builder, Elementor or Thrive Architect.
GeneratePress Support
We all need help from time to time. The quality of customer support and help documentation for a WordPress theme is important to consider, when evaluating which theme to choose.
GeneratePress’ support happens in a dedicated support forum. It’s an actively monitored forum, maintained by both Tom the lead developer, and a few other friendly, skilled supporters.
Now, I don’t know about you, but I prefer email support. Browsing a forum for help tends to lead me down rabbit holes, reading about all kinds of stuff, perhaps related to my support query, but not helping me solve the problem at hand.
That said, support forums are a common way to deliver customer support. Several competitors have taken that approach as well.
Most importantly: response times are acceptable (typically around 3-8 hours) and the quality of support is high, in the GeneratePress support forums. And that’s what matters: getting the help you need, in a timely fashion.
GeneratePress vs The Alternatives
Below, I’ll summarize how GeneratePress stacks up against its two closest competitors: Astra Pro and OceanWP, as well as the Beaver Builder theme that’s included with Beaver Builder Pro.
GeneratePress vs Astra
The Astra theme, both its free version and Astra Pro, is a popular theme in the WordPress world.
Astra Pro and GeneratePress Premium are remarkably similar. So much so that I have a hard time recommending one over the other.
Like GeneratePress, Astra Pro also has a hero header feature, custom layouts feature, and hooks – just like GeneratePress’ Elements.
In my speed test, GeneratePress won. But Astra performed fairly well, too.
Pricing: their pricing difference is negligible – both costing around $50 for an unlimited site license.
Of course, there are various, minor differences between them, but going into detail with them here, would be overkill. I may write a full comparison post of GeneratePress vs the Astra theme. To get notified, feel free to sign up for the WebMatros newsletter. Don’t worry – the email frequency is low! Seeing an email from WebMatros is akin to seeing the Loch Ness Monster – it’s a kinda rare sight:)
Join the WebMatros email list to get future web design reviews the moment they’re released!
At most a few emails per month. NO automated sequences. Your data is safe and will never be shared.
In short: Astra Pro vs GeneratePress really is a matter of personal preference. Visit their respective websites and get a feel for each company. Both of them know what they’re doing.
GeneratePress vs OceanWP
I have a full OceanWP review cooking in the oven, and if you’d like a dinner invite the moment the review is released: sign up for the newsletter above.
For now, let me say this, regarding OceanWP vs GeneratePress: I recommend GeneratePress over OceanWP. Not that OceanWP is a bad theme, it isn’t – but according to my testing, GeneratePress has the edge. Mainly usability-wise, but also feature- and speed-wise.
GeneratePress vs the Beaver Builder theme
The Beaver Builder theme is a longtime fave of mine. But the aforementioned Elements feature of GeneratePress is just too alluring to let pass by without howlin’ like a horn… ehm… hungry… wolf!
And like the Beaver Builder theme, GeneratePress performs excellently. I tested both themes thoroughly (here). The Beaver Builder theme was in fact a slightly better performer – but considering GeneratePress’ additional features, it really was a no-brainer choosing GeneratePress over the Beaver Builder theme, for my two recent website projects.
If I didn’t desire the hero header feature, I could just as well have used the Beaver Builder theme. And it would have made a whole lotta sense, as I already have it, as part of the Beaver Builder Pro package.
In case you’re wondering why the Beaver Builder theme doesn’t have such a Hero Header feature, the reason is simple: the Beaver Builder theme assumes you’ll use the Beaver Builder page builder plugin to create hero headers and the like.
Speed / Performance vs Astra et al
In my recent Fastest WordPress Theme for Your Page Builder post, you can read how GeneratePress performs vs alternatives like Astra, Hestia, Page Builder Framework, the official Beaver Builder theme, and more.
Verdict: is GeneratePress Premium worth it?
Of all the page builder friendly themes I tested, I found GeneratePress Premium to be simplest to use, all things considered.
Its immense user-friendliness doesn’t come at the expense of flexibility and power. GeneratePress has plenty of that. And unlike some of its competitors, this simplicity is as evident on their website, as in the GeneratePress theme itself.
I say that as a big believer in the Bible verse “know the tree by its fruits” (paraphrased): if a theme vendor’s website is poorly designed or has spelling and grammar errors here and there: it’s a red flag. Such carelessness will likely rear its ugly head in the product itself, once you’ve invested considerable time, energy and money in it.
Come to think of it, that’s rather “know the fruit by its tree”! Either way, it still holds true! I guess it’s a good principle that works bidirectionally:)
All in all, I couldn’t find much bad to say about GeneratePress, apart from my above suggestions for improvement.
Get GeneratePress Premium here – try it out for yourself and see whether it’s a good fit for your websites too? The pricing is VERY affordable and fair – you get an unlimited site license – and there’s a 30-day money-back guarantee.
There you have it:) I hope you’ve enjoyed this GeneratePress review? Any questions or experiences you wanna share? Feel free to use the comments below!
Rohan Sorout says
Can we use amp with this theme?
Johnny Livingston says
Hey Rohan
Yes, it certainly does support AMP! Best info on it I’ve found, is the GeneratePress support forums on which there are several useful AMP threads.
Amol Chavan says
Oliver very good review and yes its best WordPress theme that I have been using since year. Super fast, SEO friendly, highly customizable. Love it.
Oliver Nielsen says
Hi Amol
Thanks, kind of you to say:) And indeed: GeneratePress is a nice, light-weight theme with plenty power under the hood.
Last week I reevaluated GeneratePress vs its competitors and chose GeneratePress, again:)
=)
Oliver
Amit Jha says
Yes, I agree. I am also using it and has a fantastic experience.